<#0100/> <hackathon@thalia.de/> „Schöne neue Welt“


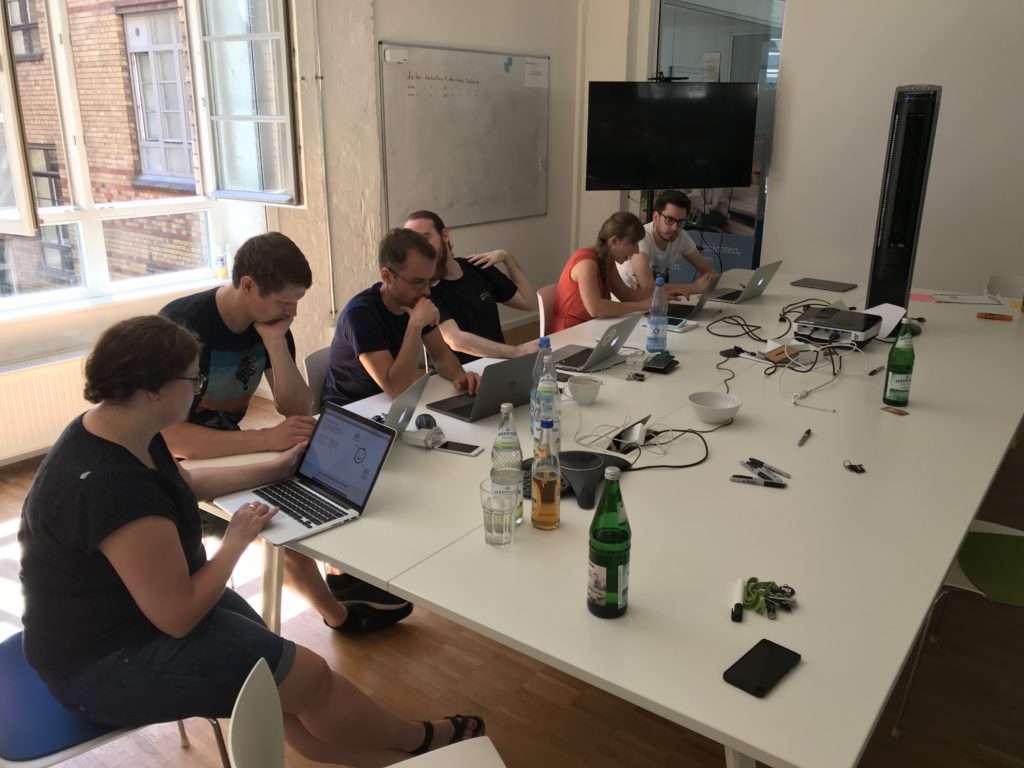
… fand am 30.5. in Berlin statt. Da von unserem letzten Hackathon alle begeistert waren, haben wir uns auch dieses Jahr wieder einen ganzen Tag Zeit genommen. Für Erfrischungen war gesorgt und zahlreiche hochmotivierte Entwickler, UX Designer und Produkt Owner sind unserem Aufruf gefolgt. Zum Motto „Schöne neue Welt“, gab es diesmal eine Reihe an Vorschlägen die sich mit den Möglichkeiten der neuen Technologien beschäftigten. Nach einer kurzen Projektvorstellung der einzelnen Vorschläge, haben sich dann schnell einzelne Teams gefunden die bis zur Ergebnisvorstellung um 17 Uhr viel Spaß hatten und ganz neben bei auch viel gelernt haben.
Projekt „PaPA“ – ParkPlatz App

Anhand eines kleinen App Prototypen sollten verschiede Entwicklungsmethoden und neue Frameworks evaluiert werden.
Auch App Design, UX und die Zusammenarbeit von PO, UX, DEV hatten hier eine gute Spielwiese zur Erprobung.
Worum ging es?
„Als Mitarbeiter möchte ich bereits vor dem Befahren des Hofs wissen ob noch ein Parkplatz frei ist“
- Wie können Zusammenarbeit von UX, UI und Entwicklung Hand in Hand laufen
- Erprobung verschiedener neuer Frameworks
Ergebnis
Vor allem die direkte Zusammenarbeit von PO, UX und Entwicklung hat hier eine große Rolle gespielt. Dabei ist sehr viel neues gegenseitiges Verständnis entstanden. Trotz aller Bemühungen sind die einzelnen Rollen im Alltag doch sehr isoliert und das konnte hier endlich aufgebrochen werden.
Am Ende gab es sogar eine funktionsfähige App, die ein manuelles buchen eines Parkplatzes ermöglicht.
Projekt „GrandPa“
Als Erweiterung zu PaPA beschäftigte sich ein Team mit der automatischen Parkplatz Buchung.
Worum ging es?
„Als Mitarbeiter möchte ich wissen welcher der drei Parkplätze frei ist und beim Parken einen Parkplatz buchen ohne mein Handy raus zu kramen“
- Automatische Buchung per LocationBases Service und GeoFences
- Automatische App Ausführung per Beacon kontakt
- Location per Triangulation mittels Beacons
Ergebnis
Dies war eines der spannendsten Themen, da wir hier viel Know How für künftige Beacon Projekte gewonnen haben. Im Rahmen eines Hackathons hat sich aber gezeigt, das die Materie für einen Tag zu komplex ist. Daher ist am Ende das Thema ohne finale Umsetzung geblieben.
Projekt „Flutter – Cross Platform Interfaces“
Evaluierung der Flutter Entwicklungsumgebung.

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Worum ging es?

„Als App Entwickler möchte ich nur eine Sourcecodebasis für Android und iOS Anwendungen pflegen.“
- Die Douglas-Artikeldetailseite mit Flutter realisieren.
- Welche Vorteile hat Flutter in der App-Entwicklung? Welche Nachteile?
- Stimmte es das Flutter Apps sehr schnell entwickelt werden & Cross-Platform fähig sind?
- Könnten wir Flutter bei uns nutzen? z.B. für Prototyping?
Ergebnis
Die Idee hinter Flutter scheint zu funktionieren. Dennoch bleibt einiges an Aufwand in der Entwicklung übrig und es sind viele Dinge im Vorfeld bei der Konzeption zu beachten. Dennis hat sich aber vorgenommen bei künftigen App Projekten stärker auf Flutter zu setzen.
Projekt „Radio-Jackpot-Listener“
Wer kennt es nicht? Man nimmt an einem Radio-Gewinnspiel teil, bei denen der Gewinner während der Live-Show aufgefordert wird im Laufe der nächsten drei Lieder zurückzurufen. Doch wer hat Zeit, den ganzen Tag vor dem Radio zu hängen, um auf seinen Namen zu warten?
Hier kommt die App „Radio-Jackpot-Listener“ ins Spiel. Sie hört für dich Radio und benachrichtigt dich, sobald dein Name genannt wurde. Du wählst beim Einrichten der App den gewünschten Radiosender und den Namen, auf den gehört werden soll, aus. Fertig!
Wird der gewünschte Name während der Radio-Show genannt wirst du per Nachricht inkl. kurzem Audio-Schnipsel informiert.
Worum ging es?
„Ich möchte ohne Radio hören zu müssen informiert werden wenn mein Name oder ein bestimmtes Schlüsselwort erwähnt wird.“
- Wie erkennt man bestimmte Musiktitel (auch in Reihenfolge) oder Namen
- Wie kann das Programm Radio hören
- Wie kann man den User benachrichtigen
- Optional: Audio-Snipped beim Namen
- Optional: Benachrichtigung mit Telefonnummer des Radiosenders
Ergebnis
Unglaublich aber war: Am Ende des Tages hat es tatsächlich geklappt einem Radio Stream automatisiert zu lauschen und auf einen vorher definierten Namen zu reagieren. Die Song-Erkennung war dagegen etwas schwieriger. Insgesamt hat das Team aber viel gelernt und einige Erkenntnisse für ihre nächsten Projekte gewonnen.
Projekt „Kartenzähler“
Worum ging es?

„Eine App soll automatisch die gespielten Karten erkennen und das Spiel digital nachbilden / aufzeichnen“
- Bildvergleich
- Automatische Kartenerkennung
- Validierung verschiedener KI Methoden zum automatisierten anlernen des Bilderkennungsalgorithmus
Ergebnis
Auch in diesem Projekt ist das vorher gesteckte Ziel erreicht worden. Es hat sich aber gezeigt, das der eigentliche Aufwand nicht in der Implementierung liegt. Das anlernen de favorisierten KI zur Bilderkennung dauert mehrere Minuten pro Karte. Erst danach lässt sich erkennen wie gut die vorgegebenen Beispiele funktioniert haben und ein neuer Durchlauf wird gestartet. Das hat für optimale Ergebnisse leider den Zeitrahmen gesprengt.
Fazit

Auch dieses Mal können konnten wir wieder sehr viel lernen. Obwohl die meisten Projekten nicht 1:1 in unsere Produkte überführt werden können, sind doch einige Grundlagen für die nächsten Sprints und Produkte gelegt worden.
Daher freuen wir uns schon alle auf die nächste Runde und haben den Abend mit Bier und Pizza ausklingen lassen.
Senior IT Analyst
Team Leiter des Teams RED – Redaktionelle Dienste. Ich bin seit mehr als 20 Jahren in der Software Entwicklung tätig . Zusammen mit meinem Team bilden wir eines der OmniChannelService Teams.