SonarQube Integration in einem Android Projekt
Um eine bessere Code Qualität an unseren Softwareprodukten zu gewährleisten haben wir uns im Unternehmen entschlossen eine statische Code Analyse einzuführen.
Ein besonderer Augenmerk liegt hierbei auf der Code Coverage und das Einhalten von zuvor festgelegten Programmier-Richtlinien.
In diesem Artikel geht es um das Erstellen+Anzeigen von Testreports auf einem SonarQube Server mittels Jenkins, um das Herunterladen+Anzeigen dieser in Android Studio und um das Anzeigen von lokalen, neuen SonarQube Issues. Desweiteren wird noch kurz auf die SonarQube-Benutzer-Oberfläche eingegangen.
SonarQube ist ein Tool für die statische Code Analyse. Hierfür werden zuvor erstellte Test Reports von SonarQube eingelesen und nach bestimmten Richtlinien und Regeln ausgewertet.
Vorbereitung des lokalen Projekts
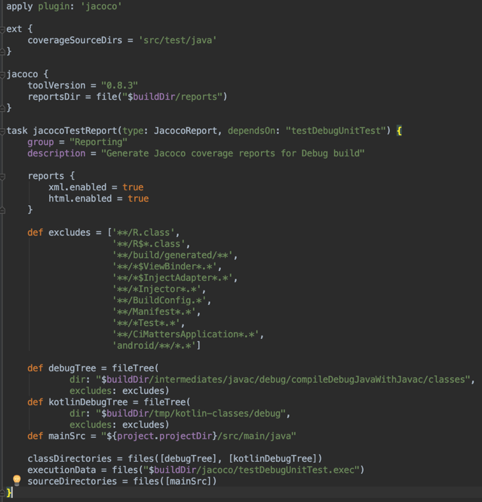
Zuerst muss das Android-Projekt so konfiguriert werden, dass es Jacoco Test Reports erstellt. Dafür wird eine jacoco.gradle Datei erstellt:

In dieser Datei wird der Gradle-Task zur Erstellung des Test-Reports angelegt und die entsprechenden Pfade für die Source- und Class Dateien für die Java- und Kotlin Klassen angegeben.
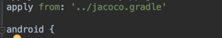
In der build.gradle Datei des Moduls muss dann noch die jacoco.gradle Datei hinzugefügt werden.

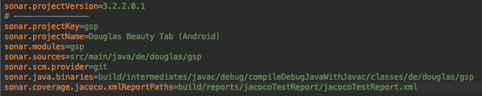
Zum Schluss müssen noch einige Konfigurations-Einstellungen für Sonar in den gradle.properties angegeben werden.

Nun können mit den folgenden Gradle-Tasks die Test-Reports erstellt werden.
- Build
– baut das Projekt und generiert die benötigten Class-Datein - testDebugUnitTest
– führt die Tests aus und erstellt einen jacoco Test-Report
(modul/build/jacoco/testDebugUnitTest.exec) - jacocoTestReport
– erstellt die Test-Reports im HTML Format
(modul/build/reports/jacocoTestReport/)
Es
kann auch nur der jacocoTestReport-Task ausgeführt werden, da dieser
eine Abhängigkeit zu den anderen Tasks beinhaltet. Bei einem cleanen
Projekt benötigt dies aber mehr Zeit.
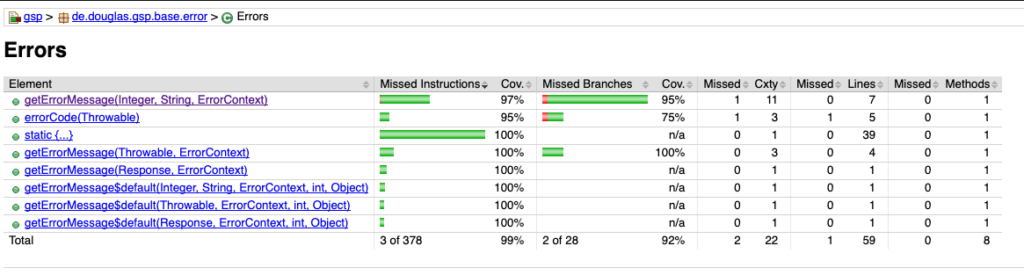
Nach dem Ausführen der Gradle-Tasks liegen die Reports im Modul-Ordner unter build/reports/jacoco/TestReports im HTML-Format vor und können im Browser angezeigt werden.

Vorbereitung des Jenkins-Servers
Um sich die Reports im Sonar an zu schauen, kann man diese über den Jenkins-Server zu Sonar übertragen.
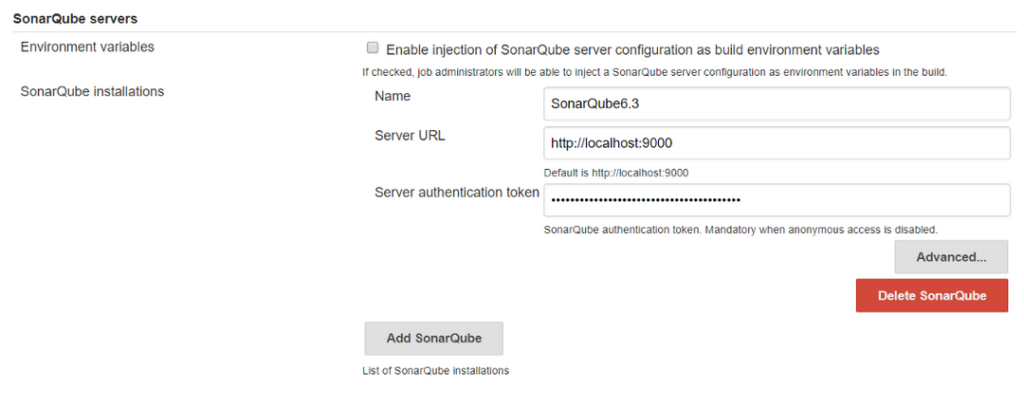
Im Jenkins muss zuerst das Sonar-Plugin installiert werden, bei dem die URL des Servers eingetragen wird und der Sonar Runner ausgewählt werden.
Die Einstellung für das Sonar-Plugin finder man unter:
Manage Jenkins -> Configure System -> SonarQube

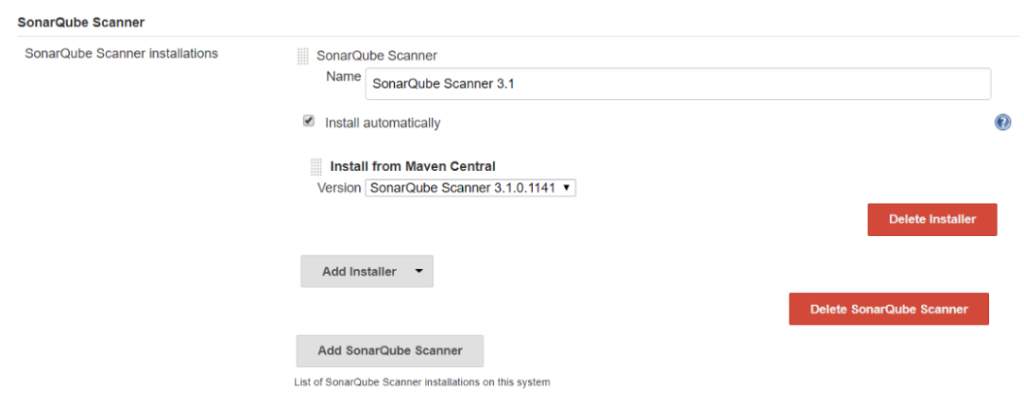
Die Einstellung für den Sonar-Runnar befindet sich unter:
Manage Jenkins -> Global Tool Configure -> SonarQube Scanner

In dem Jenkins-Job müssen dann noch die folgenden Gradle-Tasks eingetragen werden:

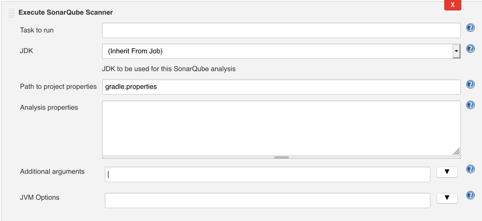
Anschließend wird der SonarQube Scanner konfiguriert. Hier muss die Datei mit den Properties für Sonar angegeben werden.

Nun wird jedes Mal, wenn der Jenksins-Job für das Projekt ausgeführt wird, auch der Sonarqube Scanner ausgeführt und veröffentlicht seinen Report auf dem SonarQube-Server.
Benutzeroberfläche des Sonar-Servers
Damit Sonar die Testreports empfangen kann und diese korrekt angezeigt werden, müssen hier noch das SonarKotlin-, das SonarJava- und das Git-Plugin installiert werden.
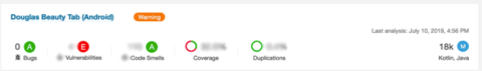
Auf der Startseite von Sonar werden alle Projekte aufgelistet und eine Übersicht der Analyse angezeigt.

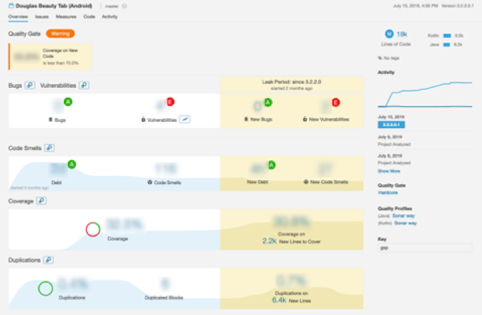
Klickt man auf ein Projekt, werden detailliertere und zusätzlich Informationen angezeigt.
Man kann die Analyse in 2 Kategorien einteilen. Das sind zum Einen Messungen (Code Coverage, Duplication) die SonarQube anhand des Codes durchführt und zum Anderen Issues (Bugs, Vulnerabilities, Code Smells), die durch Verletzung von zuvor festgelegten Code Richtlinien auftreten. Eine zusätzliche Richtlinie kann man für ein sogenanntes Quality Gate festlegen. Dies kann zum Beispiel eine Mindestanforderung von der Code Coverage des neu entwickelten Codes sein.

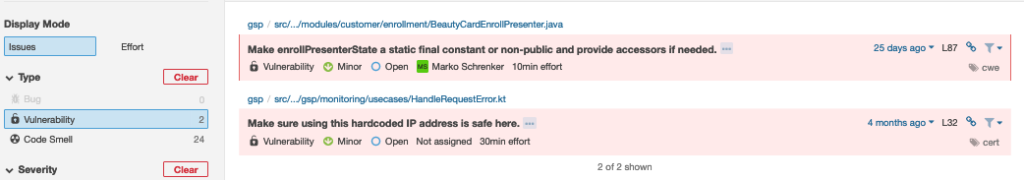
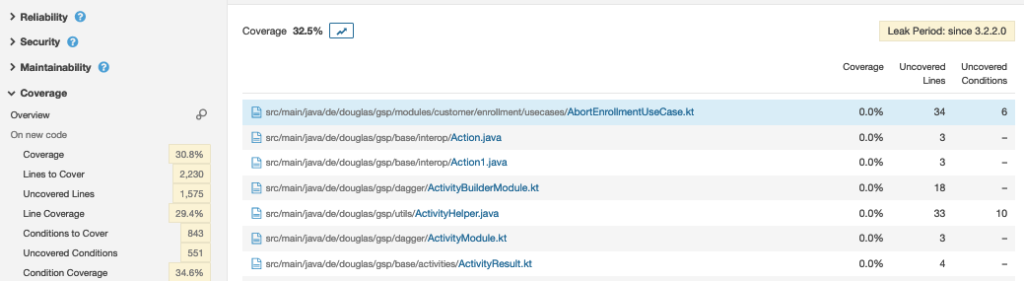
Über die einzelnen Analyse-Kategorien gelangt man zu einer detaillierten Ansicht der einzelnen Issues oder Messungen.


SonarQube Community Plugin
Für
Android-Studio gibt es das SonarQube Community Plugin, welches 2
Funktionen mit sich bringt:
- Anzeigen von vorhandenen Issues vom Sonar-Server
- Anzeigen von neuen Issues mittels einer lokalen Projekt-Analyse
Vorhandene Issues vom Sonar-Server
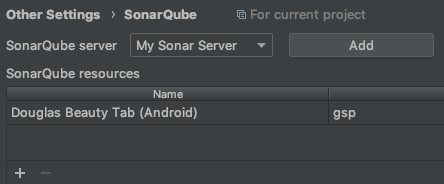
Um sich die vorhandenen Issues vom Server herunterzuladen, muss das Plugin zuerst konfiguriert werden. Hierzu ruft man dieses in den Einstellungen von Android-Studio auf und trägt den Sonar-Server ein. Anschließend wählt man das Projekt in dem Abschnitt Resourcen aus.

Unter dem Reiter Analyse -> Inspect Code muss in dem Inspection Profile SonarQube ausgewählt werden. Nun werden bei der Code Inspection die Sonar-Issues vom Server heruntergeladen und in der IDE angezeigt.

Lokale Projekt-Analyse mit dem Sonar-Gradle-Plugin
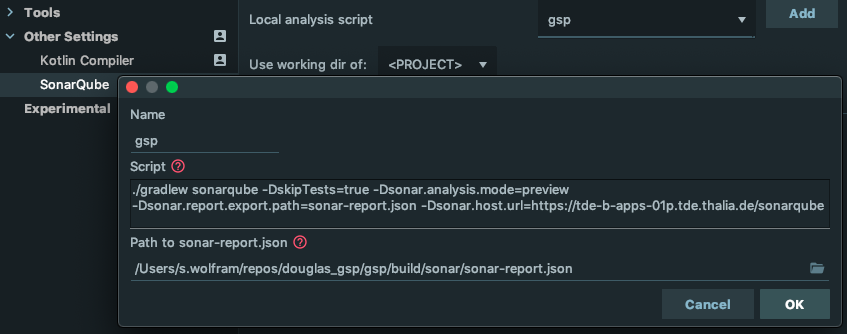
Um das lokale Projekt nach Sonar-Issues zu analysieren muss zunächst das SonarQube-Script konfiguriert werden. Hier muss der Sonar-Gradle-Task und der Pfad zum sonar-report eingestellt werden. Der Sonar-Report ist vor dem ersten Ausführen noch nicht vorhanden, da er erst durch den Gradle-Task erstellt wird.

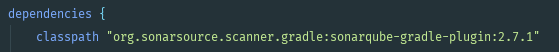
Als nächster Schritt muss lokal SonarQube konfiguriert werden. Hierzu wird zuerst in der build.gradle Datei des Projekts sonarQube als Dependencie hinzugefügt.

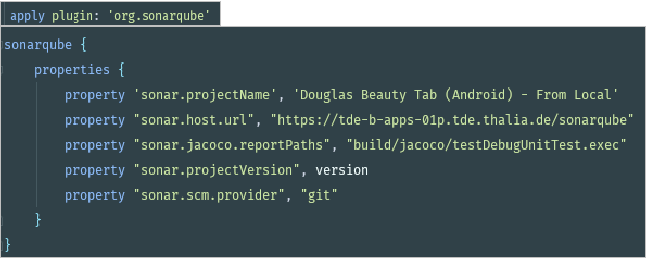
In der build.gradle Datei des Moduls wird SonarQube dann applied und konfiguriert.

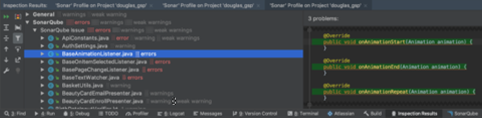
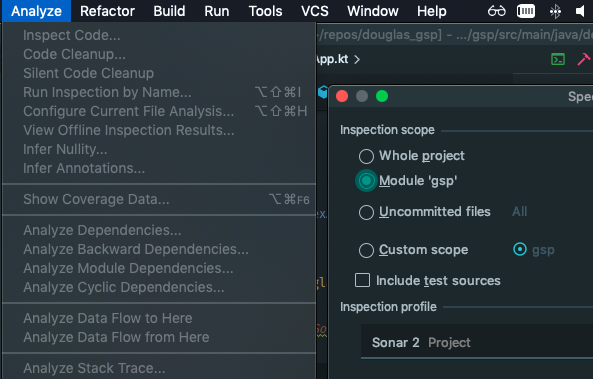
Nachdem SonarQube konfiguriert wurde, kann das Projekt unter Analyze -> Inspect Code analysiert werden. Hierzu muss nur noch das Sonar-Profile (mit Sonar Issues + new Sonar Issues) ausgewählt und mit OK bestätigt werden.

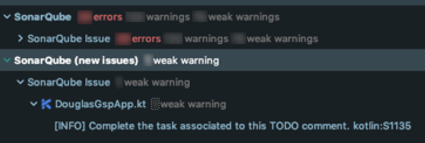
Nach der Analyse werden die Sonar-Issues vom Server und die aus der lokalen Analyse unten im Reiter Inspection Results angezeigt.

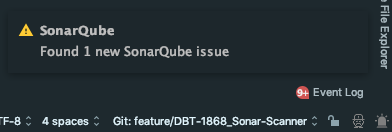
Neu gefundenen lokalen SonarQube Issues werden zusätzlich noch in einem kleinen Popup unten rechts von Android Studio angezeigt.

Nach der Einführung von SonarQube in unser Android-Projekt haben wir eine zentrale Anlaufstelle für unsere Code Qualität und kontrollieren regelmäßig diese in der SonarQube-Benutzer-Oberfläche.
Desweiteren bekommen wir über Jenkins ein schnelles Feedback ob unser Quality Gate eingehalten wurde.
Mit dem Community-Plugin laden wir uns die SonarQube-Issues vom Server herunter und beheben diese direkt in Android Studio. Bevor wir ein Feature pushen, kontrollieren wir mittels des Plugins im Vorfeld das Einhalten der Programmier Richtlinien und können neu aufgetretene Issues direkt in Android Studio beheben.