Hackathon 2019 in Berlin
Unseren 3. Hackathon haben wir im Juni 2019 zusammen mit unserem B2B-Partner Douglas ausgerichtet. An zwei Tagen pitchten wir mit 25 Teilnehmern Ideen, probierten neue Methoden und Techniken aus und teilten unser Wissen. Das alles gut versorgt, mit jeder Menge Spass und Motivation. Mit dem Thema Personalisierung haben wir den Hackathon dieses Mal inhaltlich geschärft. Das Publikum hat nach den Abschluss-Präsentationen zwei Projektideen prämiert und die Gewinner durften sich über tolle Preise freuen. Über die Themen und Eindrücke möchten wir euch über unseren Techblog teilhaben lassen.
Thalia B2B-Entwicklung in Berlin
In Berlin entwickeln wir seit 2014 für B2B-Partner digitale Produkte im Retail-Umfeld. In der kontinuierlichen Produktentwicklung sind uns agile Arbeitsweisen und stabile Teams sehr wichtig. Unser Schwerpunkt liegt in der Frontend-Entwicklung für mobile Geräte auf Basis von Android und iOS.
-

Teilnehmer und Partner beim gemeinsamen Abschlussfoto – Yeahh! 🙂 -

Vanessa Stützle – Managing Director Ecommerce & Omnichannel Douglas Group begrüßte die Teilnehmer mit einer Videobotschaft
Personalisierung – Unser Schwerpunktthema
Mit unseren Teams in Berlin entwickeln wir seit mehreren Jahren erfolgreich Apps für unseren B2B-Partner Douglas. In Absprache mit Douglas haben wir den inhaltlichen Schwerpunkt auf das Thema Personalisierung gelegt und uns überlegt, wie wir diesbezüglich Projektideen generieren können. Die Teilnehmer haben wir vorab mit einer Lightning-Demo Session eingestimmt, in der aktuelle Apps bzw. Websites vorgestellt wurden, die inspirierende Personalisierungsfunktionen anbieten.
Lightning Demos
Eine Methode mit der sich ein Team mit Produkten und Services für die Konzeptphase inspiriert. Wird in der Methodik „Design Sprint“ angewendet.
Ablauf
– Jeder Teilnehmer recherchiert selbst 2-3 inspirierende Beispiele
– Jeder Teilnehmer präsentiert die Beispiele
– Die Kernideen werden auf Klebezetteln geschrieben und an ein Board angebracht
Am Ende hat das Team 10-20 Ideen zu dem Thema gesammelt. Es geht darum von allen Teilnehmern die besten persönlichen Ideen aufzunehmen und dabei nicht zu diskutieren.
https://www.sessionlab.com/methods/lightning-demos
https://www.thesprintbook.com
Die Projekte
Am Morgen des ersten 1. Tages stellten die Teilnehmer 6 Projektideen vor. Neben 5 technischen Vorschlägen aus dem Mobile-Umfeld hatten wir mit dem Design-Sprint-Projekt auch ein Methode aus dem UX-Umfeld am Start. So starteten wir nach dem Pitch mit 4 Teams in die Projekte.
-

Der Pitch – Nach den Vorstellungen wählten die Teilnehmer ihr jeweiliges Projekt -

Team Mini Design Sprint – Solve Big Problem And Test New Ideas
Das Thema Personalisierung sind wir methodisch mit einem Mini Design-Sprint angegangen. Ein Design-Sprint ist Konzeptionsmethode für Produkte, die innerhalb von 5 Tagen mit dem Team durchgeführt wird. Da nur 2 Tage zur Verfügung standen, wurde das Format „kreativ“ komprimiert. Ziel der 2 Tage war das Kennenlernen der Methode und die Erstellung von interaktiven Prototypen für die Kundenapp unseres Partners. Bei diesem Non-Coding-Projekt stand also nicht die Programmierung, sondern die Methodik zur Generierung neuer Produktideen im Fokus.
Design Sprint
„The Design Sprint is a five-day process for solving problems and testing new ideas.“
Invented at Google by Jake Knapp, perfected with more than 150 startups at GV, then shared with the world in the bestselling book “Sprint – How To Solve Big Problems and Test New Ideas in Just Five Days”.
“On Monday, you make a map of the problem. On Tuesday, each individual sketches solutions. On Wednesday, you decide which sketches are strongest. On Thursday, you build a realistic prototype. And on Friday, you test that prototype with five target customers.”
https://www.thesprintbook.com/
https://www.youtube.com/watch?v=K2vSQPh6MCE
In den 2 ziemlich durchgeplanten Tagen hat das Team im ersten Schritt in Experteninterviews die Challenges zum Thema Personalisierung zusammengetragen und priorisiert. Die Interviews wurden mit 2 Personen aus den Bereichen Business, Markting/Sales und Tech durchgeführt.
How we might …
„Wie könnten wir persönlich Kunden ansprechen, ohne das es creepy wird“?
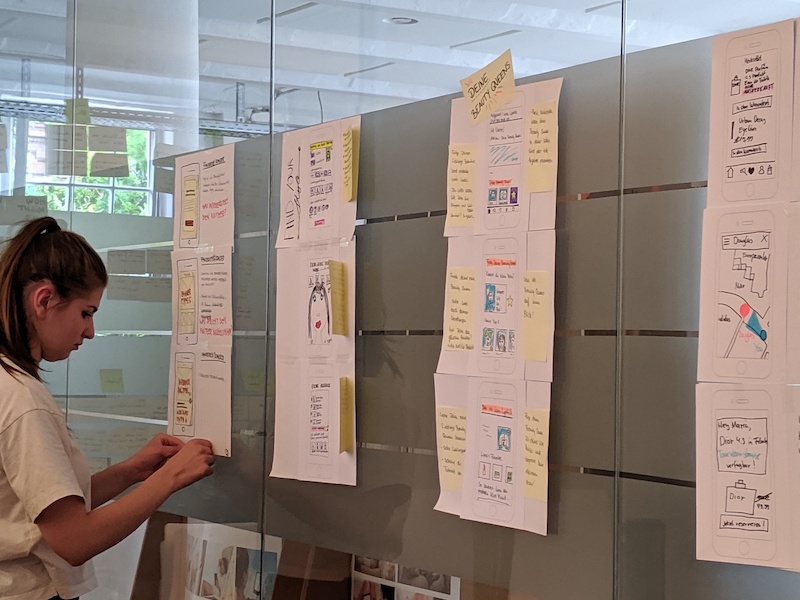
Es wurden ambitionierte 2 Jahresziele und mögliche Hindernisse auf dem Weg identifiziert. Auf dieser Basis wurden Lösungskontext und Fokusgebiet geschärft und das Team hat eine Lightning Demo Session durchgeführt. Anschließend hat jeder Teilnehmer eine eigene Produktidee ausgearbeitet und als Paper-Prototype in 3 Schritten visualisiert. Zwei Ideen wurden nach intensiven Diskussionen ausgewählt, um Flows auszuarbeiten und final interaktive Prototypen zu erstellen.
Mit den Ideen „Find your Style” und “Love me Tinder” ging das Team in die Abschlusspräsentation. Der Hackathon-Designsprint war damit abgeschlossen. Die Phase der Nutzer-Validierung möchte das UX-Team im Nachgang zusammen mit der Product-Ownerin angehen.
Die 8 Teilnehmer waren von der Methode und den Ergebnissen begeistert. Unser UX/UI-Lead Nicolai hat den Design-Sprint sehr gut vorbereitet und moderiert. Das Team bestehend aus Designern, Product Owner, Entwickler, QA, Scrum Master und Team-Manager hat viele Perspektiven in die Konzeptphase eingebracht und so für unseren Kunden einen wertvollen Input für die Produktentwicklung geben können.
-

-

-

Paper Prototypes
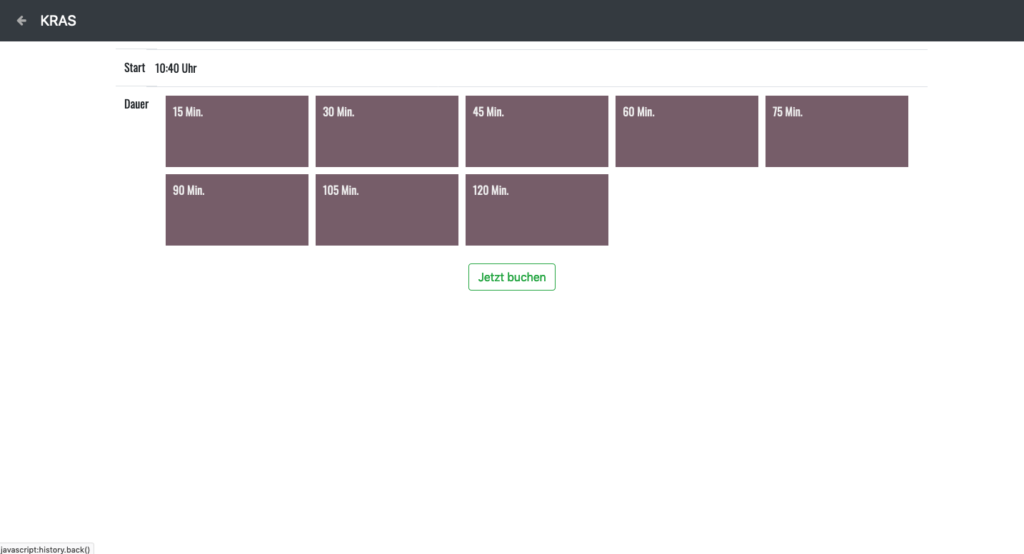
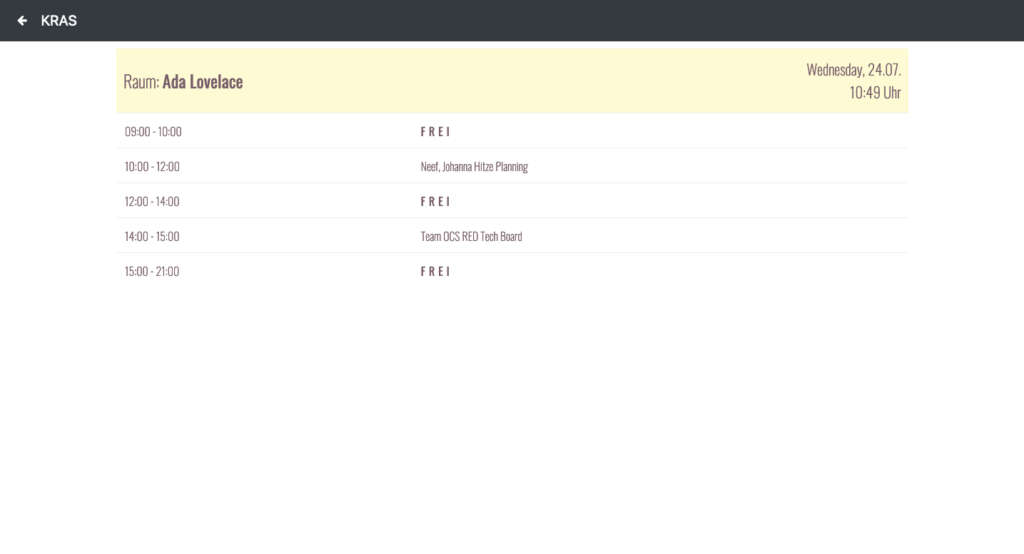
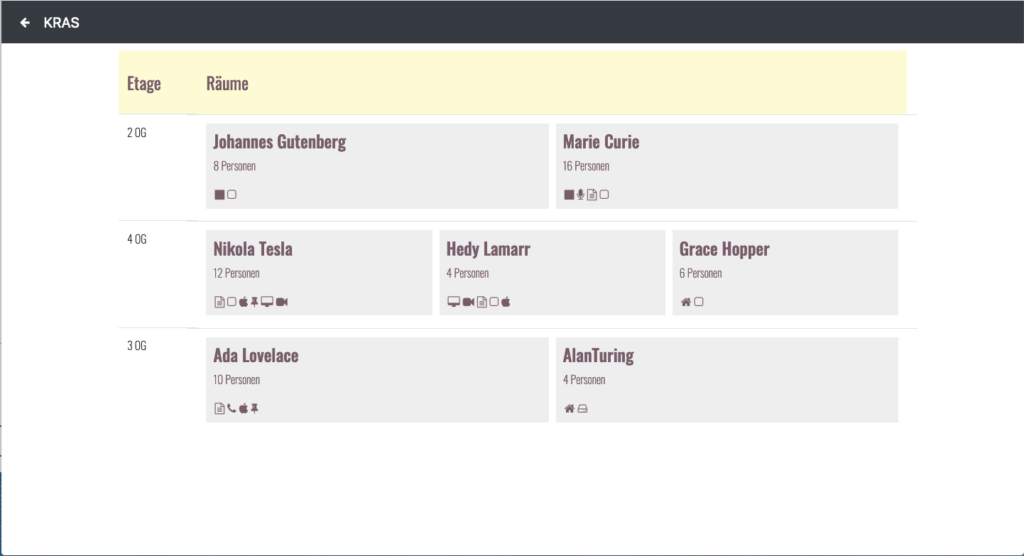
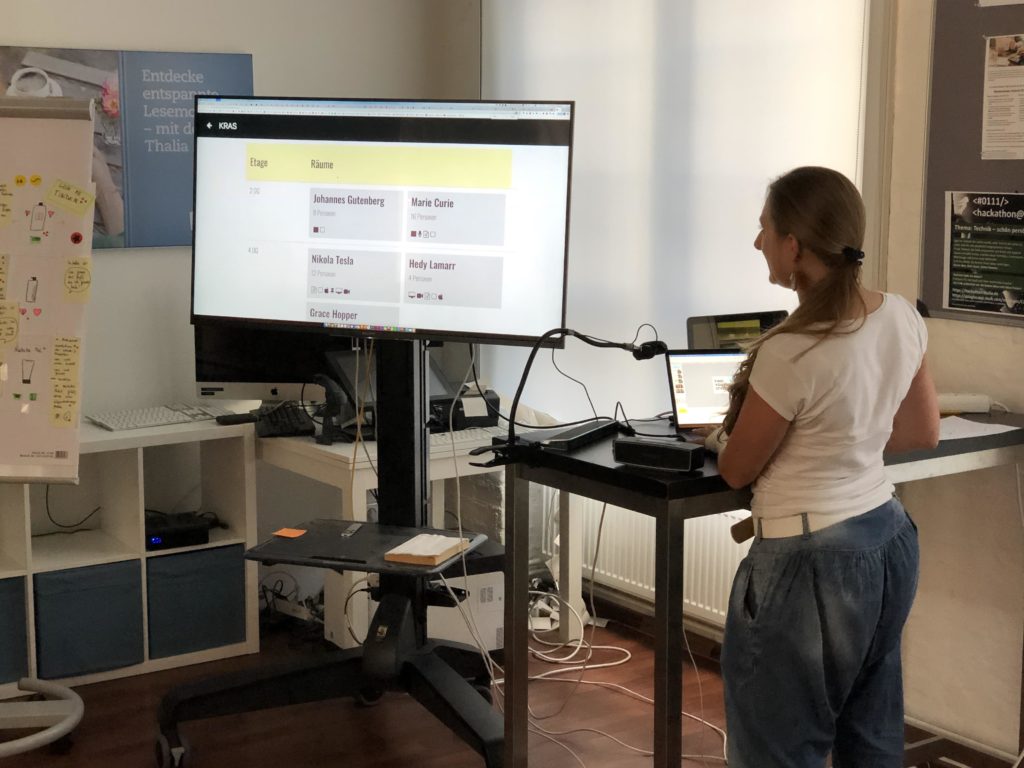
Team KRAS – Konferenz Raum Anzeige System
Mit der Projektidee sollte ein ganz praktisches Problem in unserem Office gelöst werden. Steht man vor einem unserer Meetingräume und möchte wissen ob oder ab wann dieser belegt ist, muss man erst eine Buchungsanfrage am Rechner durchführen, um an die Information zu gelangen. Da gehen schon mal ein paar Minuten ins Land. Das geht besser!
Die Informationen sollen mit einem kleinem Display an jedem Raum angezeigt werden. Darauf soll die aktuelle Tagesbelegung dargestellt werden.
Das Team hat sich für Angular als Frontendtechnologie entschieden. Die UI ist responsiv und kann auch auf kleinen eInk-Devices dargestellt werden. Neben der Darstellung der Rauminformationen hat das Team auch damit begonnen, eine Schnellbuchungsfunktion für den Raum zu implementieren. Die Web-UI wurde mit einer Android-App auf einem modifizierten Tolino eInk-Reader und auf einem Android-Tablet dargestellt. Aufgrund der deutlich langsameren Geschwindigkeit der eInk-Displays müsste die UI im nächsten Schritt weiter optimiert werden. Z. B. ist eine Alternative für das Scrolling durch Listen nötig.
Den Code hat das Team auf Github bereitgestellt:
Conference room assisting system
https://github.com/jenszech/cras
ePaper interface for Conference Room Assistent System (CRAS)
https://github.com/jenszech/crasBadgeIt
Neben der Web-UI hat das Projektteam auch eine Arduino-basierte ePaper-Hardwarelösung mit Mikrokontroller evaluiert. Die Lösung ist äußert energiesparsam.
Die REST-API wurden über einen Node.js-Server realisiert, der auf einem Raspberry Pi läuft. Eine Herausforderung lag in der Anbindung des Thalia Exchange-Servers, der die Informationen zu den Räumen bereitstellt. Zusätzlich wurden Metadaten zu den Räumen wie z. B. vorhandene Meeting-Technik und Größe hinterlegt.
In den 2 Tagen konnte sich das Team gut in das umfangreiche Thema einarbeiten. Ein weiteres Learning war, dass für die Koordination der Subteams entsprechend Zeit eingeplant werden muss. Alle im Team waren hoch motiviert für ihre Bereiche Lösungen zu erarbeiten und diese mit den anderen zu integrieren. Die erarbeitete Lösung ist nahezu fertig, um sie mit einem ersten Meetingraum zu testen.
Team Flutter Touch – We want to Flutter you!
Mit dem Thema Cross-Plattform Entwicklung unter Anwendung von Google’s Flutter hat sich auch dieses Jahr ein Team beschäftigt. Flutter ist mittlerweile in Version 1.7 veröffentlich. Neben iOS und Android existiert auch ein Technology Preview für das Web. Seit Ende 2018 ist Flutter production-ready und die Flutter Community wächst kontinuierlich. Das Team hatte 2 Teilnehmer die bereits Projekterfahrung mit Flutter hatten.
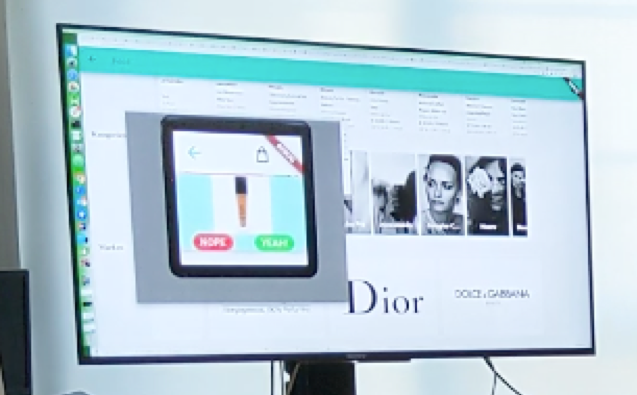
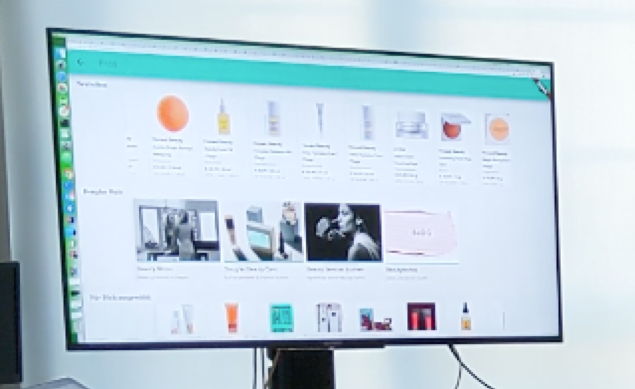
Unter dem Topic „Feed-Configurator” hat das Team für die Kundenapp unseres Partners eine Individualisierungsfunktion geschaffen, um die Produktbereiche wie „Für dich ausgewählt“, „Kategorien“ oder „Marken“ in der Reihenfolge zu ändern. Mit dem „Tinder-Swipe für Produkte“ Feature kann der Kunde im Tinder-Stil Produkte durch Wischen nach links oder rechts als interessant bzw. uninteressant markieren. Die Daten könnten später in eine Recommendation-Engine überführt werden, um bessere Produktvorschläge zu machen. Präsentiert wurden die Funktionen im Web, auf iOS und auf Android.
Das Tinder-Feature hat das Team sogar auf einem Android-Wearable (Uhr) im Emulator gezeigt. Großartig!
Wearables – Wie können wir Wearables im Douglas Kontext einsetzen?
Das Team hat sich einen Usecase im Kontext Personalisierung überlegt. In diesem werden Produktempfehlungen als personalisierte Push-Notification auf dem Wearable dargestellt und sollen über Smart-Actions auf den Merkzettel oder in den Warenkorb gelegt werden können. In der Filiale könnte man sich auch vorstellen die Produkte direkt über einen Paymentdienst wie Google Pay zu bezahlen.
Entwickelt wurden die Prototypen auf iOS, Android und Tizen. Über ein Google Firebase-Setup sollten die Push Notifications auf die Geräte gesendet werden. Die Anwendungen liefen jeweils in den Emulatoren der Plattformen. Die Produktdetails wurden von den Partner-APIs abgerufen und auf den kleinen Displays dargestellt. Die Entwickler waren davon überrascht, wie schnell sie auf den Wearables entwickeln können.
Unser Fazit
Das Feedback der Teilnehmer und unseres Partners Douglas war äußerst positiv. Den Hackathon auf 2 Tage zu erweitern, gab den Teams mehr Zeit sich inhaltlich intensiver mit den Themen zu beschäftigten und ihre Präsentationen vorzubereiten. Die Bandbreite der Themen war technologisch und inhaltlich groß und brachte den Teilnehmern viele interessante Einblick in die Themen, mit denen wir uns vielleicht schon morgen beschäftigen werden.
Da auch Douglas-Mitarbeiter in Berlin dabei waren, konnte wir uns persönlich besser kennenlernen und austauschen. Die Projekte waren allesamt spannendend und wir haben unser Ziel erreicht mit dem Schwerpunkt Personalisierung einen direkten Mehrwert in Form von Protoytpen, Methodik und Inspiration für Produktideen zu schaffen.
Die Abschlussphase mit den Präsentationen und die Preisverleihung hat den Hackathon-Event gekonnt abgeschlossen. Wir freuen uns schon auf das nächstes Jahr!
Und noch ein paar weitere Inspirationen …
-

Team KRAS – 1. Preis -

Team miniDesignSprint – 2. Preis -

-

-

Möchtest du mehr über uns erfahren? Dann empfehle ich dir auch die folgenden Beiträge und Links:
B2B-Entwicklung in Berlin
Hackathon 2018
Hackathon 2017
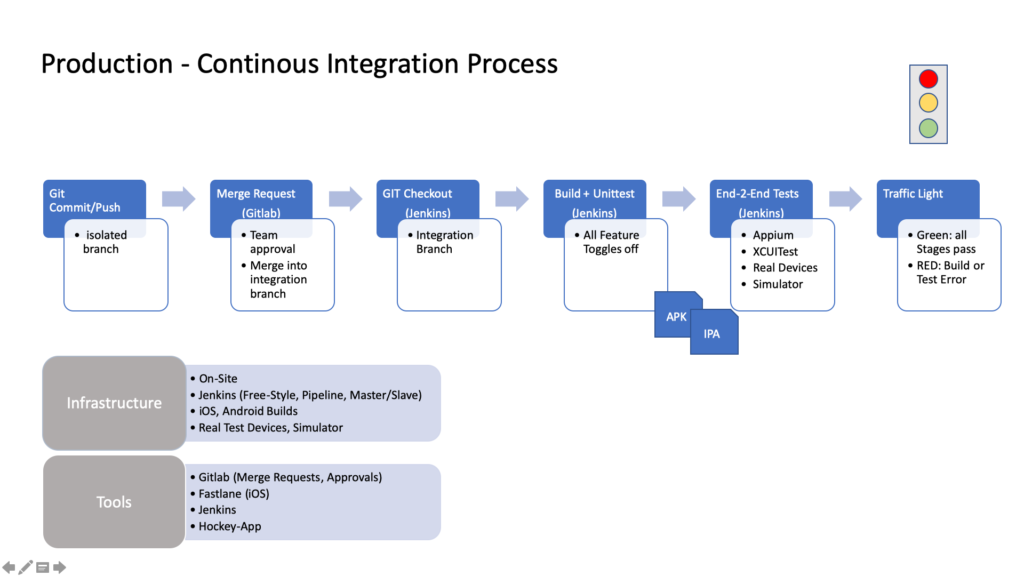
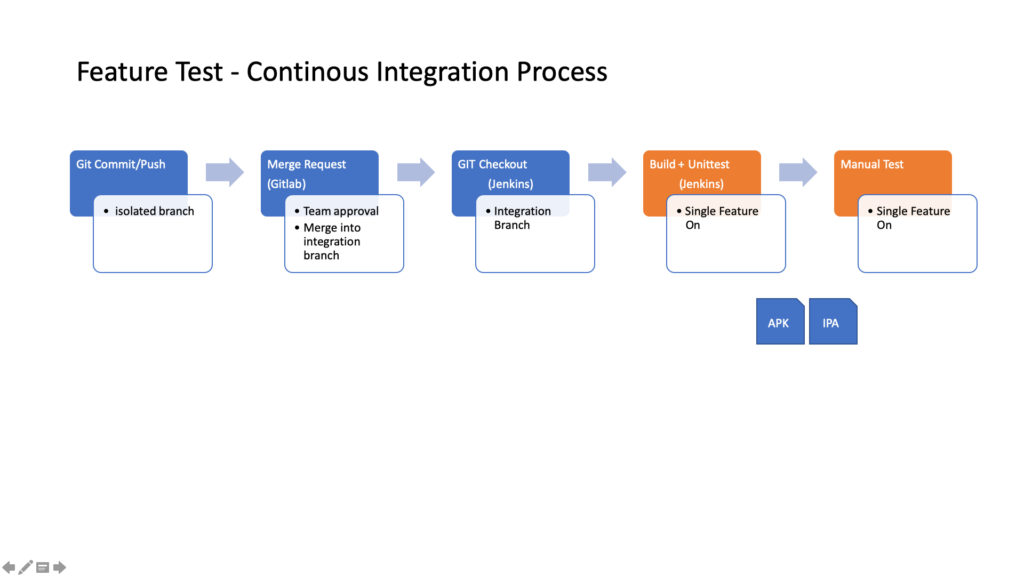
Continous Integration
Douglas KundenApp Android (Playstore)
Douglas KundenApp iOS (App Store)